34. Contract Deployment
: how do we actually deploy it?
contract source-solidity complier-abi | contract bytecode
Truffle = tool

Problems with Truffle

Custom Node Project
: project that's going to help us run, test and deploy our remix or Etherium contracts

36. Project Requirements
need to be 100% positive that before we deploy our contract
; deal with very real money
MOCA test Library
; how to interact Ethereum contracts from JS code
-GIT Bash terminal 내에서 진행-
1. $cd ~/inbox
2. $npm install
3. $mkdir inbox
4. $cd inbox
5. $npm init

위 단계를 모두 마무리하고 ls 를 쳐보면 inbox dir 안에 package.json 파일이 생성된 것을 확인 가능
37. Project File Walkthrough

1. Contracts dir - inbox.sol
2. test dir - inbox.test.js
사용한 editor = ATOM

Atom editor 내에서 inbox project를 열어줌
contracts folder 생성
-> 그 안에 Inbox.sol 파일 생성 - 이전에 remix editor에서 작성했던 코드를 붙여넣음
38. Sintax Highlights
File-Settings-Install-> language-ethereum 검색-> install
패키지 install이 완료되면 솔리디티 코드의 syntax에 하이라이트 쳐진 것을 발견 할 수 있음

39. Compiling Solidity
contract testing / deployment를 하기 위해서는 먼저 compile 단계를 마무리해야 함
1. $npm install --save solc
2. compile.js file 생성
: read the contents of the file

40-41. The Compile Script
1. node compile.js
*오류발생: AssertionError [ERR_ASSERTION]: Invalid callback object specified.

-> 해결: npm install solc@0.4.17 이후 다시 node compile.js 시도

module.exports = solc.compile(source, 1).contracts[':Inbox'];
-> contract에 직접 접속하는 코드
42.- 43. Installing Modules
1. $ npm install --save mocha ganache-cli web3
2. inbox 안에 Test folder 생성
3. Test folder 안에 Inbox.test.js 파일 생성

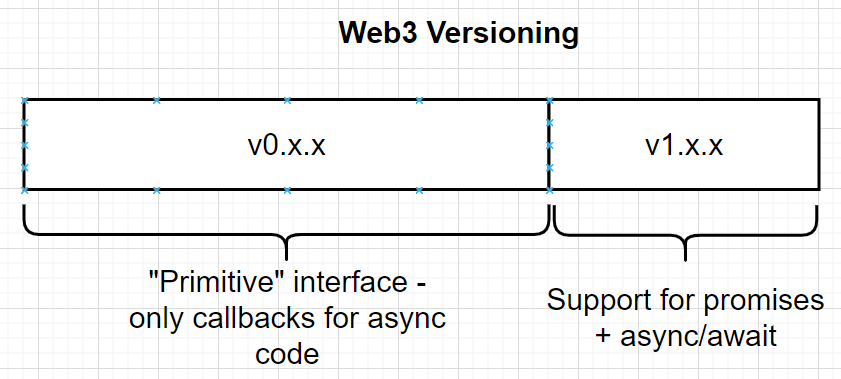
45. Web3 Providers
purpose of each instance = connect to a different Ethereum N/W

provider = communication layer between Web3 library & some specific Ethereum N/W
46. Testing with Mocha
Mocha= test running framework



1. $npm run test


2. $npm run test
const assert = require('assert');
const ganache = require('ganache-cli');
const Web3 = require('web3'); //instance of Web3
const web3 = new Web3(ganache.provider()); //provider
class Car{
park(){
return 'stopped';
}
drive(){
return 'vroom';
}
}
let car;
beforeEach(()=>{
car = new Car();
});
describe('Car', ()=>{
it('can park', ()=>{ //test park func
//const car = new Car();
assert.equal(car.park(), 'stopped');
});
it('can drive', () => {
//const car = new Car();
assert.equal(car.drive(),'vroom');
});
});beforeEach 함수 써서 다시 작성

3. $npm run test
같은 결과 나옴
47. Mocha Structure

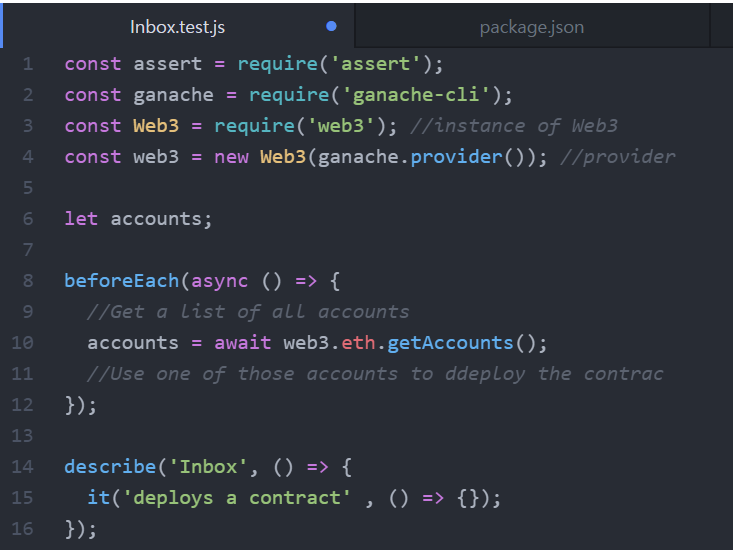
48. Fetching Accounts from Ganache

49.- 50. Deployment with Web3
deploy the contract <- contract's bytecode
calling deploy = starts to create an object -> deploy

53. Verifying the Initial Message
const assert = require('assert');
const ganache = require('ganache-cli');
const Web3 = require('web3'); //instance of Web3
const web3 = new Web3(ganache.provider()); //provider
const{interface, bytecode}=require('../compile');
let accounts;
let inbox;
beforeEach(async () => {
//Get a list of all accounts
accounts = await web3.eth.getAccounts();
//Use one of those accounts to ddeploy the contract
inbox = await new web3.eth.Contract(JSON.parse(interface))
.deploy({ data: bytecode, arguments:['Hi there!']})
.send({from: accounts[0], gas:'1000000'})
});
describe('Inbox', () => {
it('deploys a contract' , () => {
assert.ok(inbox.options.address);
});
it('has a default message', async()=> {
const message = await inbox.methods.message().call();
assert.equal(message, 'Hi there!')
});
});

$npm run test
실행 결과
54. Testing Message Updates

위의 코드에 setMessage method 추가

$npm run test
실행 결과
55. Deployment with Infura

Infura API
= give us the ability to get access to a node
=our connection point to the outside rink B network
*does not replace the need for signing up for an Ethereum account
56. Infura SignUP - 58. Wallet Provider setup
1. infuro.io 접속
Ethereum API | IPFS API & Gateway | ETH Nodes as a Service
Infura's development suite provides instant, scalable API access to the Ethereum and IPFS networks. Connect your app to Ethereum and IPFS now, for free!
infura.io
2. $ npm install @truffle/hdwallet-provider

3. 파일 생성
59. Deployment to Rinkeby
1. deploy.js 마저 작성

2. $ node deploy.js
60. Observing Deployment on Etherscan
medal item final aspect monitor penalty fat magic enough close action basket

'PBL Ⅲ > Ethereum and Solidity' 카테고리의 다른 글
| Section4 : Building Interative Front-Ends (0) | 2022.08.28 |
|---|---|
| Section3 : Advanced SmartContracts (0) | 2022.08.21 |
| Section1 : 20. Our First Contract~ (0) | 2022.08.15 |
| Section1 : 17. smart contracts ~ (0) | 2022.08.15 |
| Section1 : 12. What's a transaction ~ 16. block time (0) | 2022.08.14 |